Fellow blogging friends, if you haven’t already heard, starting April 21st, Google will start penalizing website owners that do not have a mobile-friendly template installed on their sites. Up until now, you had a choice – go mobile or don’t. And if you didn’t, nothing happened to you – until now.
If you had mobile implemented on your site already, that meant your site design was either “mobile responsive” (coded to recognize mobile and display a more mobile-friendly, scaled down template of your site for mobile users) or you used a plugin (such as WP Touch) installed to make your site mobile-responsive without it being built into the design. If you had or have no mobile functionality, what you see on a computer is what you see on mobile, which can cause lag considerably, and be slow to load for your site’s visitors. This can ultimately cause you to lose readers and viewers if your site takes too long to work on mobile speeds (and is probably the reason Google is aimed at these sites, to make Google a better experience for its users).
If you’re not sure if your site is mobile friendly or not, you can check it using Google’s Mobile Usability Tool.
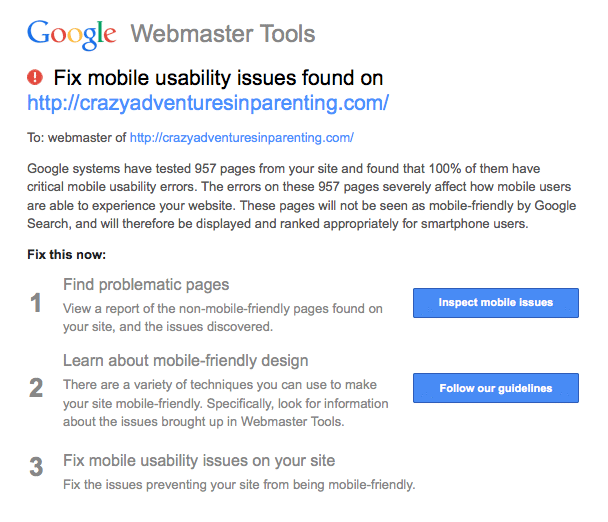
Since it’s put up or shut-up time in Google land, mobile-wise, you may have received a warning email in your Google Webmaster account that looked a little like this:

But, how? I installed the mobile plugin, my site is now considered mobile-friendly. Did Google punish me, anyway? These were the thoughts that went through my head as I panicked compulsively checked to see that my mobile stats were totally tanking and I had no idea why. I pleaded with my WordPress Coding Ninja until she asked me the simple question “Is there a place in the plugin you bought to put your analytics code? Because, if you’re using a plugin to show a mobile site, you’ve got to have a place to put your analytics code for it to be picked up.”
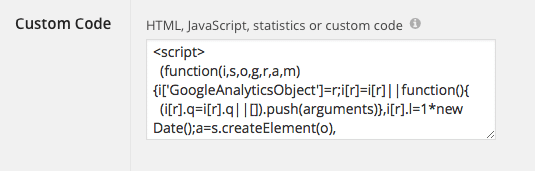
That’s when we found the section of WP Touch for additional “code,” but with no explanation as to WHAT code should be put there. When I installed this plugin, I had no idea it could be used for analytics code (and that implementing this plugin needed it). I simply thought my Google Analytics, Statcounter, Sitemeter, and Quantcast codes all were still tracking mobile with this plugin, but they WEREN’T! Now, by adding them to these code into WP Touch, my stats are back up to normal, hooray! Here’s how to do it for yourself, so you don’t make the same mistake I did. (And flip out, as I did. Ahem.)
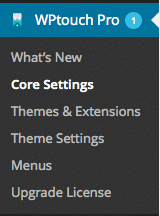
Navigate to the WP Touch plugin in your WordPress sidebar and click on “Core Settings”


Hooray for mobile-friendly plugins with tracking analytics and not getting penalized by Google! *fist bump*

